Ajax入门:JSON的概述
1.json是什么
他是js提供的一种数据交换格式;
2.json语法
- { } :是对象
- ------属性名:必须使用双引号括起来,单引号不行!
- ------属性值: null , 数值 , 字符串 , 数组:使用[ ]括起来 , Boolean值:true和false
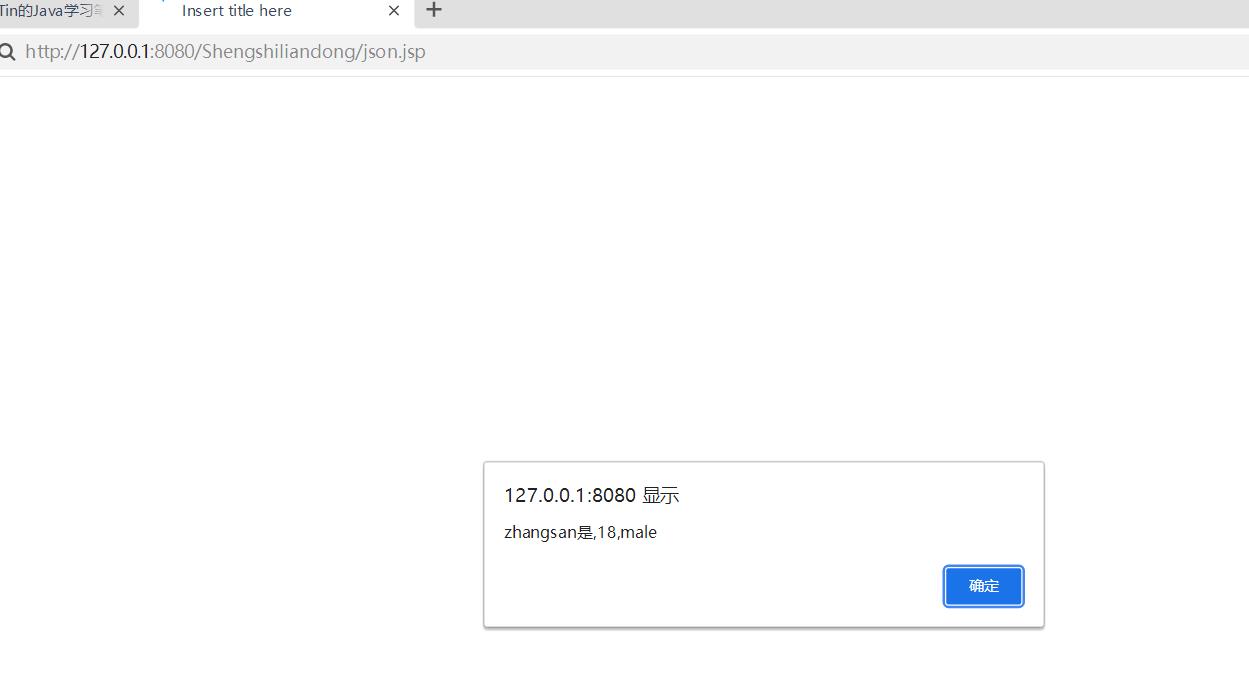
3.应用 json
- var person = {"name":"zhangsan","age":18,"sex":"male"} ;
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script>
window.onload = function(){
var person = {"name":"zhangsan是","age":18,"sex":"male"} ;
alert(person.name+","+person.age+","+person.sex);
}
</script>
</head>
<body>
<h1>json测试</h1>
</body>
</html>
eval函数
如果服务器传来的是字符串? 使用 eval函数
var str = " 1+2 " ;
var sum = eval ( "(" + str +")" );
alert(sum);<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script>
window.onload = function(){
var str = " {\"name\":\"zhangsan是\",\"age\":18,\"sex\":\"male\"} ";
var person = eval("("+str+")");
alert(person.name+","+person.age+","+person.sex);
}
</script>
</head>
<body>
<h1>json测试</h1>
</body>
</html>案例:
ASevlet.java
package com.tinstu.json.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class AServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
/*
* 向客户发送json串
*/
String str = "{\"name\":\"zhangsan\",\"age\":18,\"sex\":\"male\"}";
response.getWriter().print(str);
System.out.println(str);
}
}
json2.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script type="text/javascript">
//创建异步对象
function createXMLHttpRequest(){
try{
return new XMLHttpRequest();
}catch(e){
try{
return new ActiveXObject("Msxm12.XMLHTTP");
}catch(e){
try{
return new AtiveXObject("Microsoft.XMLHTTP");
}catch(e){
alert("用的啥浏览器啊?");
throw e;
}
}
}
}
window.onload = function(){
//获取btn元素
var btn = document.getElementById("btn");
btn.onclick = function() { //给按钮点击事件添加监听
//使用ajax得到服务器响应,把结果显示到h3中
//1.得到request
var xmlHttp = createXMLHttpRequest();
//2.链接
xmlHttp.open("GET","/Shengshiliandong/AServlet",true);
//3.发送
xmlHttp.send(null);
//4.给xmlhttp的状态改变添加监听事件
xmlHttp.onreadystatechange = function() {
//双重判断
if(xmlHttp.readyState == 4 && xmlHttp.status ==200){
var text = xmlHttp.responseText; //他是一个json串
//执行json串
var person = eval("("+text+")");
var s = person.name+","+person.age+","+person.sex;
document.getElementById("h3").innerHTML = s ;
}
};
};
};
</script>
</head>
<!-- 点击按钮后,把服务器响应的数据添加到h3标签中 -->
<body>
<button id="btn">点击这里</button>
<h2>json</h2>
<h3 id="h3"></h3>
</body>
</html> 
json与xml的区别
- 可读性 : xml 胜出
- 解析难度:json本身就是js对象(主场作战),所以简单很多
- 流行度:xml已经流行很多年,但在ajax领域,json更受欢迎
阅读剩余
版权声明:
作者:Tin
链接:http://www.tinstu.com/833.html
文章版权归作者所有,未经允许请勿转载。
THE END