ajax入门:ajax简介(异步与同步)
1.ajax是什么?
asynchronous javascript ang xml ; 异步的js和xml
它能使js访问服务,而且是异步访问
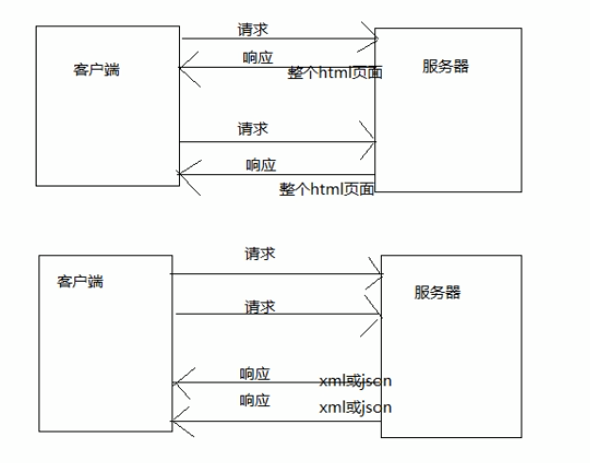
服务器给客户端的相应一般是整个页面,一个html完整页面,但在ajax中因为是局部刷新,那么服务器就不在响应整个页面,而只是数据.
text:纯文本
xml:
json:js提供的数据交换格式 在ajax中受欢迎

2.异步交互和同步交互
---同步:发一个请求,就要等待服务器的相应结束没然后才能发第二个请求,中间这段时间就是等(卡);刷新的是整个页面!
---异步:发一个请求,无需等待服务器回应,然后就可以发送第二个请求;可以使用js接收服务器的相应,然后使用js来局部刷新
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function(){ //在文档加载完成后马上执行
//得到btu元素
var btn = document.getElement("btn");
//给btn的click事件注册监听
btn.onclick = function(){//在按钮被点击是执行
//获取h1元素对应的DOM对象
var h1 = document.getElementById("h1");
//给h1添加内容
h1.innerHTML= " H JSP";
};
};
</script>
</head>
<body>
<button id="btn">点击这里</button>
<h1></h1>
</body>
</html>
阅读剩余
版权声明:
作者:Tin
链接:http://www.tinstu.com/723.html
文章版权归作者所有,未经允许请勿转载。
THE END