Ajax入门:省市联动代码
使用dom4j,一定要导入dom4j的jar包 这里可以下载 XML入门:使用dom4j解析xml
使用dom4j查找节点时必须导入jaxen-1.1-beta-6.jar,否则会出现异常:NoClassDefFoundError: org/jaxen/JaxenException
编码问题没有解决,暂时不弄了,要往下看了,xml暂时使用字母代替!!

ajax.jsp
<%@ page language="java" contentType="text/html;utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script type="text/javascript">
//1.在文档加载完毕时发送请求,得到所有的省份名称,显示在<select name="province"/>中
//2.在选择了新的省份时,发送请求(参数为省名称),得到xml文件,即<province>元素
// 解析xml文档,得到其中所有的<city>,再得到每个<city>元素的内容,即市名,使用市名生成<option>,插入到<select name="city">元素中
window.onload = function(){
//创建异步对象
function createXMLHttpRequest(){
try{
return new XMLHttpRequest();
}catch(e){
try{
return new ActiveXObject("Msxm12.XMLHTTP");
}catch(e){
try{
return new AtiveXObject("Microsoft.XMLHTTP");
}catch(e){
alert("用的啥浏览器啊?");
throw e;
}
}
}
}
/*
ajax四步,请求ProvinceServlet,得到所有的省份名称
使用每个省份名称创建一个<option>元素,添加到<select name="province">中
*/
var xmlHttp = createXMLHttpRequest();
xmlHttp.open("GET","http://127.0.0.1:8080/Shengshiliandong/ProvinceServlet",true);
xmlHttp.send(null);
xmlHttp.onreadystatechange = function(){
if(xmlHttp.readyState == 4 && xmlHttp.status == 200 ){
//获取服务器响应
var text = xmlHttp.responseText;
//使用逗号分隔他,得到数组
var arr = text.split(",");
//循环遍历每个省份的名称,每个名称生成一个option对象,添加到<select>中
for(var i = 0;i<arr.length;i++){
var op = document.createElement("option"); //创建一个指定名称元素
op.value = arr [i]; //设置op的实际值为当前的省份名称
var textNode = document.createTextNode(arr[i]);//创建文本节点
op.appendChild(textNode); //把文本子节点添加到op元素中,指定其显示值
document.getElementById("p").appendChild(op);
}
}
};
//第二件事情:给<select name="province">添加改变监听
//使用选择的省份名称请求CityServlet,得到<province>元素(xml元素)
//获取<province>元素中所有的<city>元素,遍历之! 获取每个<city>的文本内容,即市名称
//使用每个市名称创建<option>元素添加到<select name="city">
var proSelect = document.getElementById("p");
proSelect.onchange = function(){
var xmlHttp = createXMLHttpRequest();
xmlHttp.open("POST","http://127.0.0.1:8080/Shengshiliandong/CityServlet",true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttp.send("pname=" + proSelect.value); //把下拉列表的值发给服务器
xmlHttp.onreadystatechange = function(){
if(xmlHttp.readyState == 4 && xmlHttp.status == 200 ){
/*
把select中所有的option元素,然后在citySelect中移除
*/
var citySelect = document.getElementById("c");
//获取其所有子元素
var optionEleList = citySelect.getElementsByTagName("option");
//循环遍历每个option元素,然后在citySelect中移除
while (optionEleList.length > 1){ //子元素的个数如果大于1就循环,等于1就不循环了
citySelect.removeChild(optionEleList[1]); //总是删除1下表,因为1删除了,2就变成1
}
var doc = xmlHttp.responseXML;
//得到所有名为city的元素
var cityEleList = doc.getElementsByTagName("city");
//循环遍历每个city元素
for(var i=0;i<cityEleList.length;i++){
var cityEle = cityEleList[i]; //得到每个city元素
var cityName;
//获取市名称
if(window.addEventListener){ //处理浏览器差异
cityName = cityEle.textContent; //支持火狐等浏览器
}else{
cityName = cityEle.text; //IE
}
//使用市名称创建option元素,添加到<select name="city">中
var op=document.createElement("option");
op.value = cityName;
//创建文本节点
var textNode = document.createTextNode(cityName);
op.appendChild(textNode); //把文本追加到op元素中
//把op添加到<select>元素中
citySelect.appendChild(op);
}
}
};
};
};
</script>
</head>
<body>
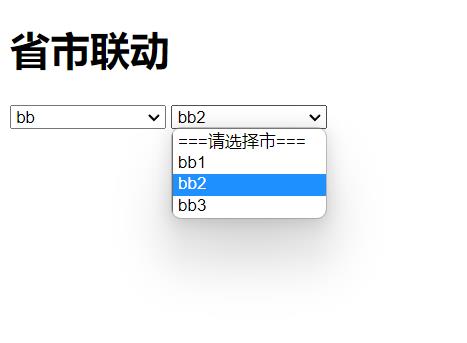
<h1>省市联动</h1>
<select name="province" id="p">
<option>===请选择省===</option>
</select>
<select name="city" id="c">
<option>===请选择市===</option>
</select>
</body>
</html>ProvinceServlet.java
package com.tinstu.servlet;
import java.io.IOException;
import java.io.InputStream;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.dom4j.Attribute;
import org.dom4j.Document;
import org.dom4j.DocumentException;
import org.dom4j.io.SAXReader;
public class ProvinceServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charseet=utf-8");
/*
* 相应所有省份名称,使用逗号分割
*/
/*
* 1.得到一个document对象
* 创建解析器对象
* 调用解析器的读方法,传递一个流对象,得到document
*/
try {
SAXReader reader = new SAXReader () ;
InputStream input = this.getClass().getResourceAsStream("/china.xml");
Document doc = reader.read(input);
/*
* 查询所有province的name属性,得到一堆的属性对象
* 循环遍历,把所有的属性值链接成一个字符串,发给客户端
*/
List<Attribute> arrlist= doc.selectNodes("//province/@name");
StringBuilder sb = new StringBuilder();
for(int i=0;i< arrlist.size();i++) {
sb.append(arrlist.get(i).getValue()); //把每个属性的值存放到sb中
if(i<arrlist.size()-1) {
sb.append(",");
}
}
response.getWriter().print(sb);
} catch (Exception e) {
throw new RuntimeException(e);
}
}
}
CityServlet.java
package com.tinstu.servlet;
import java.io.IOException;
import java.io.InputStream;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.dom4j.Document;
import org.dom4j.Element;
import org.dom4j.io.SAXReader;
public class CityServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/xml;charseet=utf-8"); //主要发送xml时,要改成xml
/*
* 获取省份名称,加载该省对应的<province>元素
* 把元素转换为字符串发送给客户端
*/
/*
* 1.获取省份名称
* 2.使用省份名称查找对应的<province>元素
* 3.把<province>元素转换成字符串,发送!
*/
try {
/*
* 得到document
*/
SAXReader reader = new SAXReader () ;
InputStream input = this.getClass().getResourceAsStream("/china.xml");
Document doc = reader.read(input);
// 获取参数
String pname = request.getParameter("pname"); //获取省份名称
Element proEle = (Element) doc.selectSingleNode("//province[@name='"+pname+"']"); //province[@name='北京']"
String xmlStr =proEle.asXML(); //把元素转换成字符串
response.getWriter().print(xmlStr);
} catch (Exception e) {
throw new RuntimeException(e);
}
}
}
china.xml
<?xml version="1.0" encoding="UTF-8"?>
<china>
<province name="aa">
<city>aa1</city>
<city>aa2</city>
<city>aa3</city>
</province>
<province name="bb">
<city >bb1</city>
<city>bb2</city>
<city>bb3</city>
</province>
<province name="cc">
<city>cc1</city>
<city>cc2</city>
<city>cc3</city>
</province>
</china>
阅读剩余
版权声明:
作者:Tin
链接:http://www.tinstu.com/830.html
文章版权归作者所有,未经允许请勿转载。
THE END