大型商城:前端知识补充-Vue+ElementUI
之前的Vue基础的笔记:https://www.tinstu.com/category/notes/web/vue
其他笔记:https://blog.csdn.net/hancoder/article/details/107007605
其他的补充:
安装
如何引入<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>外
还可以:
- 先
npm init -y初始化项目,生成了一个package.json文件,说明他是一个npm管理的项目- 类似于maven的pom.xml
npm install vue,安装后在项目node_modules里有vue- 类似maven install拉取远程到本地
计算属性和侦听器
计算属性computed:属性不是具体值,而是通过一个函数计算出来的,随时变化
监听$watch :通过 watch 来响应数据的变化
<body>
<div id="app">
<!-- 某些结果是基于之前数据实时计算出来的,我们可以利用计算属性。来完成 -->
<ul>
<li>西游记; 价格:{{xyjPrice}},数量:<input type="number" v-model="xyjNum"> </li>
<li>水浒传; 价格:{{shzPrice}},数量:<input type="number" v-model="shzNum"> </li>
<li>总价:{{totalPrice}}</li>
{{msg}}
</ul>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
//watch可以让我们监控一个值的变化。从而做出相应的反应。
new Vue({
el: "#app",
data: {
xyjPrice: 99.98,
shzPrice: 98.00,
xyjNum: 1,
shzNum: 1,
msg: ""
},
computed: {
totalPrice(){
return this.xyjPrice*this.xyjNum + this.shzPrice*this.shzNum
}
},
watch: {
xyjNum: function(newVal,oldVal){
if(newVal>=3){
this.msg = "库存超出限制";
this.xyjNum = 3
}else{
this.msg = "";
}
}
},
})
</script>
</body>
过滤器filter
<body>
<!-- 过滤器常用来处理文本格式化的操作。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 -->
<div id="app">
<ul>
<li v-for="user in userList">
{{user.id}} ==> {{user.name}} ==> {{user.gender == 1?"男":"女"}} ==>
{{user.gender | genderFilter}} ==> {{user.gender | gFilter}}
</li>
</ul>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
// 全局过滤器
Vue.filter("gFilter", function (val) {
if (val == 1) {
return "男~~~";
} else {
return "女~~~";
}
})
let vm = new Vue({
el: "#app",
data: {
userList: [
{ id: 1, name: 'jacky', gender: 1 },
{ id: 2, name: 'peter', gender: 0 }
]
},
filters: { // 局部过滤器,只可以在当前vue实例中使用
genderFilter(val) {
if (val == 1) {
return "男";
} else {
return "女";
}
}
}
})
</script>
</body>组件化
全局组件
// 定义一个名为 button-counter 的新组件
Vue.component('button-counter', {
data: function () { // data是函数
return {
count: 0
}
},
template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>' // 渲染的模板
})
HTML只需要<button-counter></button-counter> 就能引入这个模板了局部组件
<div id="app">
<runoob></runoob>
</div>
<script>
// 声明一个组件
// 这个东西可以在当前文件中写,也可以import
var Child = {
template: '<h1>自定义组件!</h1>'
// 不定义el
// 可以定义data函数
}
// 创建根实例(它是使用组件的)
new Vue({
el: '#app',
components: {
// <runoob> 将只在父模板可用 别的组件如果想使用其他局部组件,必须指定
'runoob': Child //局部组件在div中感应不到,所以要绑定一下,原来是就是说碰到runoob标签就替换为template内容
}
})
</script>生命周期钩子函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<span id="num">{{num}}</span>
<button @click="num++">赞!</button>
<h2>{{name}},有{{num}}个人点赞</h2>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
name: "张三",
num: 100
},
methods: {
show() {
return this.name;
},
add() {
this.num++;
}
},
beforeCreate() {
console.log("=========beforeCreate=============");
console.log("数据模型未加载:" + this.name, this.num);
console.log("方法未加载:" + this.show());
console.log("html模板未加载:" + document.getElementById("num"));
},
created: function () {
console.log("=========created=============");
console.log("数据模型已加载:" + this.name, this.num);
console.log("方法已加载:" + this.show());
console.log("html模板已加载:" + document.getElementById("num"));
console.log("html模板未渲染:" + document.getElementById("num").innerText);
},
beforeMount() {
console.log("=========beforeMount=============");
console.log("html模板未渲染:" + document.getElementById("num").innerText);
},
mounted() {
console.log("=========mounted=============");
console.log("html模板已渲染:" + document.getElementById("num").innerText);
},
beforeUpdate() {
console.log("=========beforeUpdate=============");
console.log("数据模型已更新:" + this.num);
console.log("html模板未更新:" + document.getElementById("num").innerText);
},
updated() {
console.log("=========updated=============");
console.log("数据模型已更新:" + this.num);
console.log("html模板已更新:" + document.getElementById("num").innerText);
}
});
</script>
</body>
</html>
vue项目
1. 安装 webpack npm install webpack -g (这个是工具,与具体项目无关)
2.安装vue脚手架npm install -g @vue/cli (这个是工具,与具体项目无关)
3. 在项目文件夹里执行 # 初始化vue项目 vue init webpack vue-demo
4. 运行npm run dev ,访问8080端口
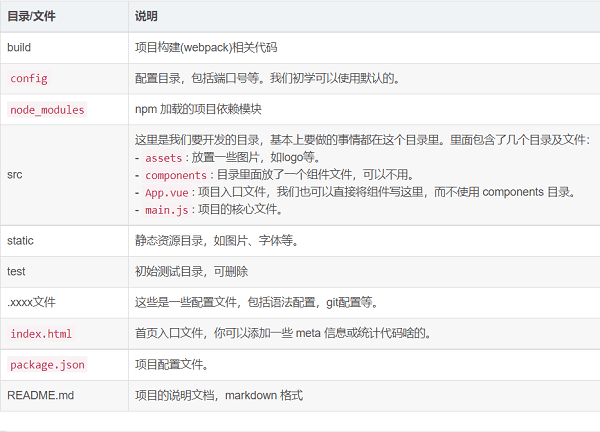
vue项目目录结构:

index.html加载组件:app.vue,
其他组件xxxx.vue写到src/compoments中
每个组件都有三个标签<template></template><script></script><style></style>.
router/index.js中加入以下,说明导入h1组件。域名/h1路由到h1组件
import h1 from '@/components/h1'
Vue.use(Router)
export default new Router({
routes: [
{
{
path: '/',
name: 'h1',
component: h1
}
]
})
在app.vue中加入<router-view/>,路由到某个组件的内容显示到这个标签里面
element-ui
官网: https://element.eleme.cn/#/zh-CN/component/installation
# 直接npm安装,在项目中执行 npm i element-ui -S
或者在main.js中引入样式
并使用
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
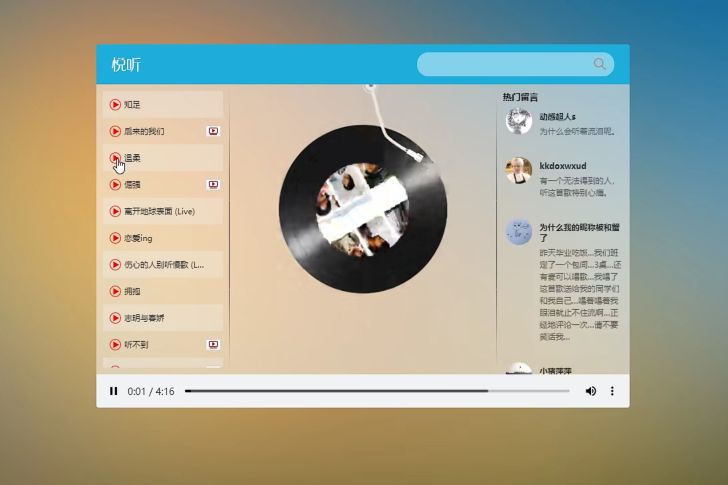
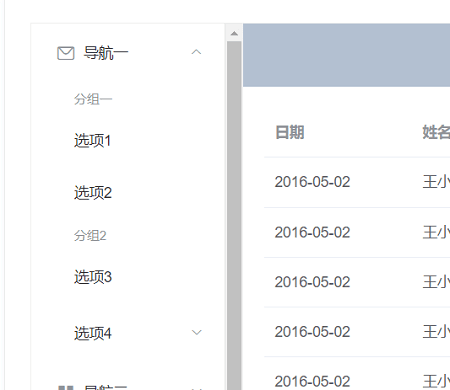
Vue.use(ElementUI);例子:
1.在此处复制示例代码,粘贴到app.vue(index.html先加载app.vue)的指定位置
<template></template><script></script><style></style>.

2.将列表的代码,也就是下面注释的代码,单独放入一个组件 myt.vue,并在原来位置加入<router-view>

3.修改app.vue的 router为TRUE,以及用户列表的超级链接

4.index.js引入import myt from '@/components/myt' 并新增路由
{
path: '/myt',
name: 'myt',
component: myt
}5.启动,点击用户列表,加载列表的组件并显示到指定位置!!