大型商城:环境搭建-2
创建仓库
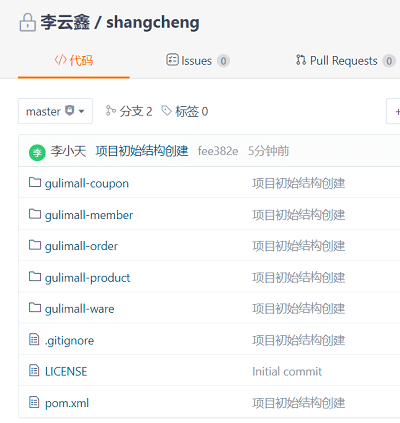
在码云新建仓库,仓库名:shangcheng,
选择语言java,在.gitignore选中maven, 许可证选Apache-2.0,开发模型选生产/开发模型,开发时在dev分支, 发布时在master分支,

然后输入gitee里面复制的HTTPS链接,进行clone
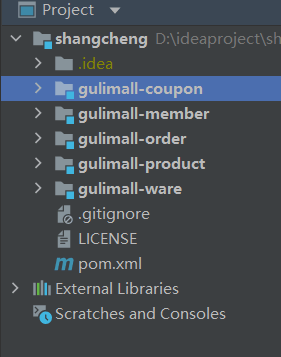
新建项目并创建出以下服务模块
每个模块导入web和openFeign创建以下模块
- 商品服务product
- 存储服务ware
- 订单服务order
- 优惠券服务coupon
- 用户服务member

修改总项目的.gitignore,把小项目里的垃圾文件在提交的时候忽略掉
**/mvnw
**/mvnw.cmd
**/.mvn
**/target
.idea
**/.gitignore
**/README.md下载gitee插件,Ctrl+K 唤出 Commit-----选择右键-Add to VCS- 点击 Commit完成提交到本地仓库,再点push完成提交到gitee

数据库准备
方法一:没数据
安装powerDesigner软件。http://forspeed.onlinedown.net/down/powerdesigner1029.zip
打开上面的数据库设计文件
所有的数据库数据再复杂也不建立外键,因为在电商系统里,数据量大,做外键关联很耗性能。
name是给我们看的,code才是数据库里真正的信息。
选择primary和identity作为主键。然后点preview就可以看到生成这张表的语句。
点击菜单栏database–generate database—点击确定
方法二:
现成的sql文件: https://gitee.com/HanFerm/gulimall/tree/master/sql
链接上MySQL创建数据库然后执行上面的sql
- gulimall-oms
- gulimall-pms
- gulimall-sms
- gulimall-ums
- gulimall-wms
后台的前端准备
在码云上搜索人人开源,我们使用renren-fast(后台的后端),renren-fast-vue(后台的前端)项目。
git clone https://gitee.com/renrenio/renren-fast.git
git clone https://gitee.com/renrenio/renren-fast-vue.git下载到了桌面,我们把renren-fast移动到我们的项目文件夹(删掉.git文件),而renren-fast-vue是用VSCode打开的(后面再弄)
renren-fast
renren-fast移动到我们的项目文件夹
1.在IDEA项目里的pom.xml添加一个 <module>renren-fast</module>,修改项目的yml文件中的数据库配置
2.然后打开renren-fast/db/mysql.sql,复制全部,在sqlyog中创建库gulimall-admin,粘贴刚才的内容执行(准备数据库的时候已经弄过)
3.gulimall_admin里面的schedule_job表要清空,pom报错无视,测试启动
4.访问:http://127.0.0.1:8080/renren-fast/得到{“msg”:“invalid token”,“code”:401}就代表无误
renren-fast-vue
enren-fast-vue是用VSCode打开的
1.安装node:http://nodejs.cn/download/ 选择windows下载。下载完安装。
- 最新版为16.xx 下载后修改enren-fast-vue/package.json 中"node-sass": "6.0.1"(node-sass和node有版本对应)
2.NPM是随同NodeJS一起安装的包管理工具。JavaScript-NPM类似于java-Maven。
命令行输入node -v 检查配置好了,配置npm的镜像仓库地址,再执
node -v
npm config set registry http://registry.npm.taobao.org/3.然后去VScode的项目终端中输入 npm install,是要去拉取依赖(package.json类似于pom.xml的dependency)
报错重启vscode或使用nodejs10版本,# 启动项目:npm run dev
也要启动java项目renren-fast 8080的,不然没有验证码

逆向工程搭建
搭建
1.克隆 renren-generator 并导入项目
git clone https://gitee.com/renrenio/renren-generator.git2.修改yml和properties中的信息,mysql和包名等(各个名字一点要对应上)
3.运行项目,访问后台生产代码,并复制的该微服务下
4.很多报错,就新建一个gulimall-common存放公共依赖
5.各个模块的pom引入common
6.根据模块报错,common导入所需要的包(大部分包在renren-fast中)
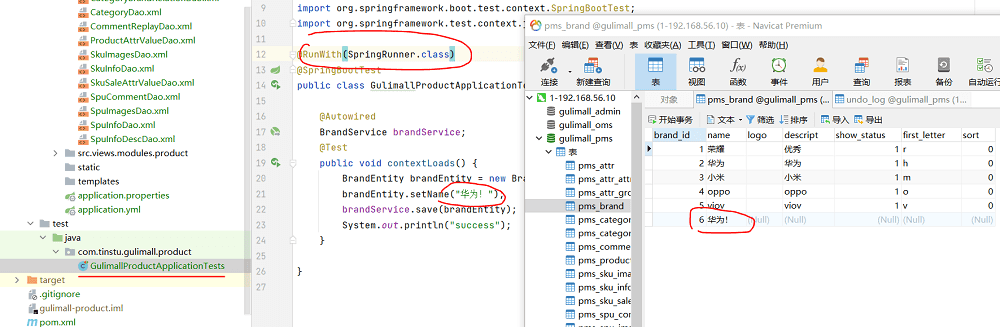
测试
上述步骤完成模块product的搭建后进行测试:
1.gulimall-common中导入mysql驱动
2.通过yml完成对gulimal-product的数据源配置
3.在主启动类上加入 @MapperScan("com.tinstu.gulimall.product.dao")
4.yaml中加入
mybatis-plus:
config-location: classpath*:/mapper/**/*.xml
global-config:
db-config:
id-type: auto //设置主键id自增5.测试

根据以上方法生成其他模块的crud代码