Vue:网络应用-axios+vue
axios
基于Ajax
文档地址: https://github.com/axios/axios
安装
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
get请求案例
接口1:随机笑话
请求地址:https://autumnfish.cn/api/joke/list
请求方法:get
请求参数:num(笑话条数,数字)
响应内容:随机小花
<input type="button" value="get请求" class="get" />
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
document.querySelector(".get").onclick=function(){
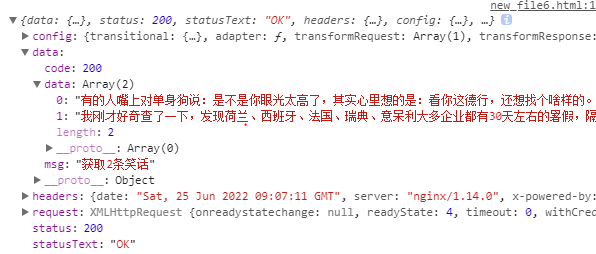
axios.get("https://autumnfish.cn/api/joke/list?num=2")
.then(function(response){
console.log(response);
}),function(err){
console.log(err);
}
}
</script>
post请求
接口2:用户注册
请求地址:https://autumnfish.cn/api/user/reg
请求方法:post
请求参数:username(用户名,字符串)
响应内容:注册成功或失败
<input type="button" value="post请求" class="post" />
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
document.querySelector(".post").onclick=function(){
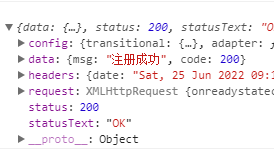
axios.post("https://autumnfish.cn/api/user/reg",{username:"123"})
.then(function(response){
console.log(response);
}),function(err){
console.log(err);
}
}
</script>
axios+vue
接口:随机笑话
请求地址:https://autumnfish.cn/api/joke
<body>
<div id="app">
<input type="button" value="get请求" @click="getjoke"/>
<p>{{joke}}</p>
</div>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
joke:"笑话"
},
methods:{
getjoke:function(){
var that = this;
axios.get("https://autumnfish.cn/api/joke")
.then(function(response){
console.log(response.data);
that.joke=response.data;
}),function(err){
}
}
}
})
</script>
</body>
阅读剩余
版权声明:
作者:Tin
链接:http://www.tinstu.com/2140.html
文章版权归作者所有,未经允许请勿转载。
THE END