Vue:本地应用2-图片切换
v-show指令
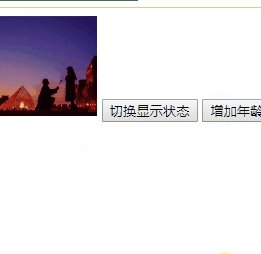
根据真假切换元素的显示状态,最终解析为布尔值,值为true显示,值为false隐藏
<body>
<div id="app">
<img v-show="isShow" src="https://img2.woyaogexing.com/2022/06/23/679bb455f1e19f60!400x400.jpg" width="100" height="100">
<img v-show="age>=18" src="https://img2.woyaogexing.com/2022/06/23/679bb455f1e19f60!400x400.jpg" width="100" height="100">
<input type="button" value="切换显示状态" @click="changIsShow">
<input type="button" value="增加年龄" @click="add" />
</div>
</body>
<!-- 开发环境版本,包含了有帮助的命令行 警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
isShow:false,
age:17
},
methods:{
changIsShow:function(){
this.isShow = !this.isShow;
},
add:function(){
this.age++;
}
},
})
</script>
v-if指令
和v-show差不多
本质是通过dom元素来切换显示状态
表达式的值为true,元素存在于dom中,为false,从dom中移除
频繁切换用v-show(消耗小),
<body>
<div id="app">
<input type="button" value="切换显示状态" @click="toggleIsShow" />
<p v-if="isShow">tinstu</p>
<p v-show="isShow">Tinstu</p>
<h2 v-if="temperature>=35">热死了</h2>
</div>
</body>
<!-- 开发环境版本,包含了有帮助的命令行 警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
isShow:false,
temperature:20
},
methods:{
toggleIsShow:function(){
this.isShow = !this.isShow;
}
},
})
</script>v-bind指令
设置元素的属性(如:src,title,class )
完整写法 v-bind:属性名 简写 :属性名(冒号+属性名)
<body>
<div id="app">
<img v-bind:src="imgSrc" alt="">
<br>
<img :src="imgSrc" :title="imgTitle+'!!!'" :class="isActive?'active':''" @click="toggleActive">
<br>
<img :src="imgSrc" :title="imgTitle+'!!!'" :class="{active:isActive}" @click="toggleActive">
</div>
</body>
<!-- 开发环境版本,包含了有帮助的命令行 警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
imgSrc:"https://www.baidu.com/img/flexible/logo/pc/result.png",
imgTitle:"tinstu.com",
isActive:false
},
methods:{
toggleActive:function(){
this.isActive = ! this.isActive;
}
},
})
</script>
图片切换示例
<body>
<div id="app">
<a href="javascript:(0)" v-show="index!=0" @click="prev">上一张</a>
<br>
<a href="javascript:(0)" v-show="index<imgArr.length-1" @click="next">下一张</a>
<br>
<img :src="imgArr[index]" >
</div>
</body>
<!-- 开发环境版本,包含了有帮助的命令行 警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
imgArr:[
"https://img2.woyaogexing.com/2022/06/23/37f29b35e9fbe625!400x400.jpg",
"https://img2.woyaogexing.com/2022/06/23/59830ba1c9c6e488!400x400.jpg",
"https://img2.woyaogexing.com/2022/06/23/d87d919f912aa8e2!400x400.jpg"
],
index:0
},
methods:{
prev:function(){
this.index--;
},
next:function(){
this.index++;
}
},
})
</script>
阅读剩余
版权声明:
作者:Tin
链接:http://www.tinstu.com/2131.html
文章版权归作者所有,未经允许请勿转载。
THE END