JS:正则表达式对象
RegExp 对象
var patt=new RegExp(pattern,modifiers);
或者更简单的方式:
var patt=/pattern/modifiers;- pattern(模式) 描述了表达式的模式
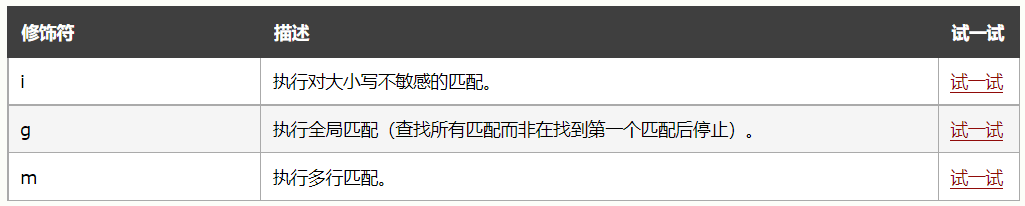
- modifiers(修饰符) 用于指定全局匹配、区分大小写的匹配和多行匹配
实例
var patt = /w3school/i;
例子解释:
/w3school/i 是一个正则表达式。
w3school 是模式(pattern)(在搜索中使用)。
i 是修饰符(把搜索修改为大小写不敏感)。
使用字符串方法
在 JavaScript 中,正则表达式常用于两个字符串方法:search() 和 replace()。
search() 方法使用表达式来搜索匹配,然后返回匹配的位置。
replace() 方法返回模式被替换处修改后的字符串。
实例
使用正则表达式执行搜索字符串中 "w3school" 的大小写不敏感的搜索:
var str = "Visit W3School";
var n = str.search(/w3school/i);
// n 的结果为6使用大小写不明的正则表达式以 W3school 来替换字符串中的 Microsoft:
var str = "Visit Microsoft!";
var res = str.replace(/microsoft/i, "W3School");
//res结果:Visit W3School!修饰符

方括号

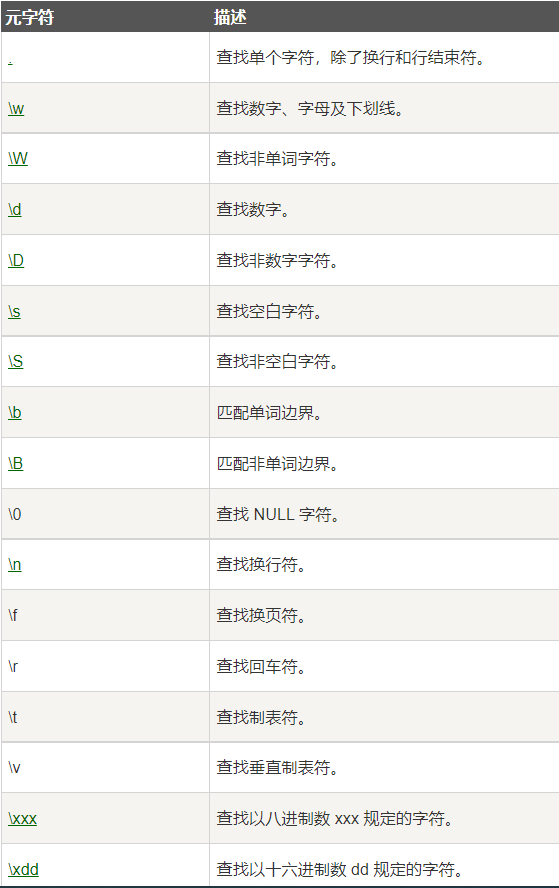
元字符

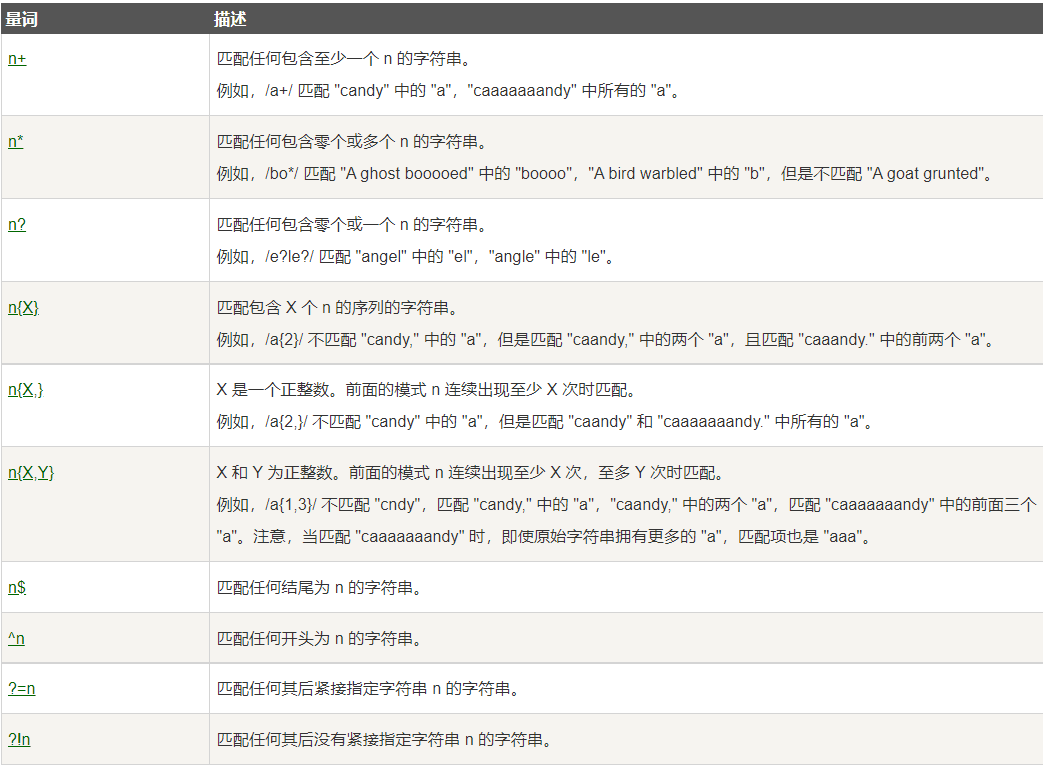
量词

<script type="text/javascript">
//var pott = new RegExp("e"); //表示要求字符串,是否包含字母
var pott = /e/; //表示要求字符串,是否包含字母
var patt1 = /[abc]/; //表示要求字符串中,是否包含字母a或b或c
var patt2 = /[a-z]/; //是否包含小写字母
var patt3 = /\w/; // |w表示要求字符串为,是否包含字母,数字,下划线
var patt4 = /^a{3,5}$/; //到尾必须完全匹配 aaaa true 从头
var str = "aaaa";
alert(patt4.test(str));
</script>
阅读剩余
版权声明:
作者:Tin
链接:http://www.tinstu.com/2097.html
文章版权归作者所有,未经允许请勿转载。
THE END


