JS:document及方法与案例
DOM模型
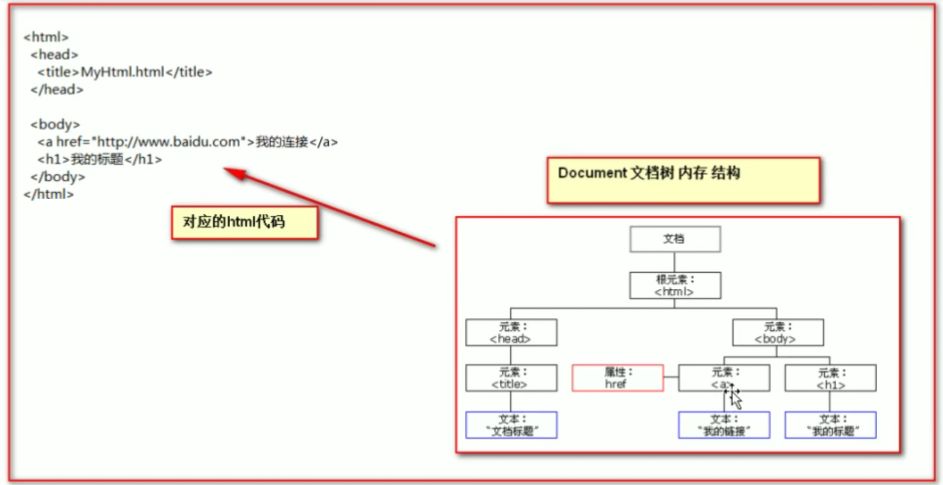
dom全称是 Document Object Model 文档对象模型
就是把整个文档中的标签,属性,文本,转换成对象来管理.

Document对象的理解:
第一点:Document它管理了所有的html文件内容.
第二点:doucment 他是一种树形结构的文档,有层级关系
第三点:它让我们把所有的标签 都 对象 化.
第四点:我们可以通过document访问所有的标签对象.
document对象中的方法介绍
- document.getElementById( ) : 通过标签的id属性值查找标签dom对象,elementId 是标签的id属性值
- document.getElementByName( ) : 通过标签的name属性查找标签dom对象,elementName标签的name属性值,返回集合
- document.getElementByTagName( ):通过标签名查找标签dom对象,tagname是标签名,返回集合
- document.createElement( tagName ) : 通过给定的标签名,创建一个标签对象。tagName是要创建的标签名
document.getElementById
根据id获取,只获取第一个,所有id不要重复
document.getElementByName( )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
//全选
function checkAll(){
//document.getElementByName(); 根据指定的name属性查询返回多个标签对象集合
//这个集合的操作 跟数组一样
//集合 中每个元素都是dom对象
var hobbies = document.getElementsByName("hobby");
for(var i =0;i<hobbies.length;i++){
hobbies[i].checked = true ;
}
}
//全部选
function checkNo(){
var hobbies = document.getElementsByName("hobby");
for(var i =0;i<hobbies.length;i++){
hobbies[i].checked = false ;
}
}
//反选
function checkReverse(){
var hobbies = document.getElementsByName("hobby");
for(var i =0;i<hobbies.length;i++){
hobbies[i].checked = !hobbies[i].checked ;
}
}
</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" name="hobby" value="cpp">c++
<input type="checkbox" name="hobby" value="java">java
<input type="checkbox" name="hobby" value="js">js
<br/>
<button onclick="checkAll()">全选</button>
<button onclick="checkNo()">全不选</button>
<button onclick="checkReverse()">反选</button>
</body>
</html>
document.getElementByTagName( )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
//全选
function checkAll(){
var inputs = document.getElementsByTagName("input");
for(var i =0;i<inputs.length;i++){
inputs[i].checked = true ;
}
}
</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" name="hobby" value="cpp">c++
<input type="checkbox" name="hobby" value="java">java
<input type="checkbox" name="hobby" value="js">js
<br/>
<button onclick="checkAll()">全选</button>
</body>
</html>三个getby使用注意事项
如果有id,优先使用id,有显示使用getElementById方法.
没有id,在使用 getByName
再次是 getByTagName
三个方法都是页面加载完才能执行,所有放到function里面
document.createElement( tagName )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload = function(){
var divObj = document.createElement("div");
var textNodeObj = document.createTextNode("郭哥,我爱你");
divObj.appendChild(textNodeObj)
document.body.appendChild(divObj);
}
</script>
</head>
<body>
</body>
</html>
阅读剩余
版权声明:
作者:Tin
链接:http://www.tinstu.com/1328.html
文章版权归作者所有,未经允许请勿转载。
THE END