JS:数组/函数的定义/隐形参数arguments/自定义对象
1.数组的定义方式
js中数组的定义:
var 数组名 = [ ] ; //空数组
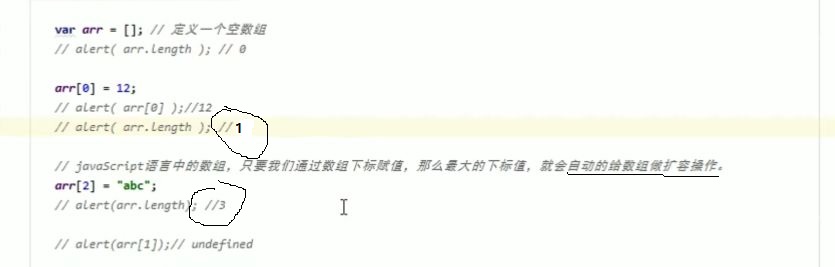
var 数组名=[ 1,'abc',true] ; //定义数组同时赋值元素js语言中的数组,只要我们通过数组下标赋值,那么最大的下表值,就会自动的给数组做扩容操作
读操作不可以进行扩容,如arr[8],长度为9, alert(arr[9]), 长度不变

函数的定义
1.使用function关键字定义函数
function fun( ){
alert("无参函数被调用");
}function fun( a,b ){
alert("无参函数被调用,a="+a+"无参函数b="+a);
}function fun( a,b ){
var result = a + b;
return result;
}2.第二种定义方式
var fun = function ( ){
alert("无参函数被调用");
}注:在java中函数允许重载,但是在js中函数的重载会直接覆盖掉上一次定义
隐形参数arguments
在function函数中不需要定义,但却可以直接用来获取所有参数的变量,我们管它叫隐形参数.
隐形参数特别想java基础的可变长参数一样.
public void fun( Object ....args );
可变长参数其他是一个数组.
那么js中的隐形参数也跟java的可变长参数一样,操作类似数组.
function fun( ) {
alert(arguments.length); //可变参数的个数
alert(arguments[0]);
alert(arguments[1]);
alert(arguments[2]); //取出参数,也可进行遍历
}
fun(1,"abc",true)需求:编写一个函数,用于计算所有参数相加的合并返回
function sum(num1,num2){
var result = 0;
for (var i = 0; i < arguments.length;i++){
if (typeof(argument[i]) == "number"){
result += arguments[i];
}
}
return result;
}
alert( sum (1,2,3,"abc",8,8,9));自定义对象
1.Object 形式的自定义对象
对象的定义:
-
- var 变量名 = new Object( ); //对象实例(空对象)
- 变量名.属性名 = 值; //定义一个属性
- 变量名函数名 = function(){} //定义一个函数
对象的访问:
-
- 变量名.属性/函数名();
2. { } 花括号形式的自定义对象
var 变量名 = { //空对象
属性名 : 值 //定义一个属性
属性名 : 值 //定义一个属性
属性名 : function( ) //定义一个属性
}
var obj = {
name:"Tin",
age:18,
fun : function ( ) {
alert("姓名:"+this.name+",年龄"+this.age);
}
}
//对象访问
alert(obj.name);
obj.fun( );
阅读剩余
版权声明:
作者:Tin
链接:http://www.tinstu.com/1319.html
文章版权归作者所有,未经允许请勿转载。
THE END